Js 画线

用d3 Js 实现基于svg 的线形图 Alloyteam

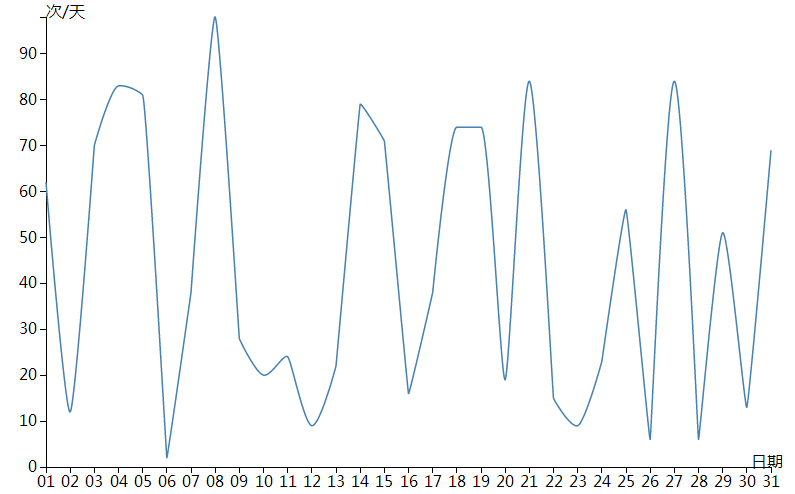
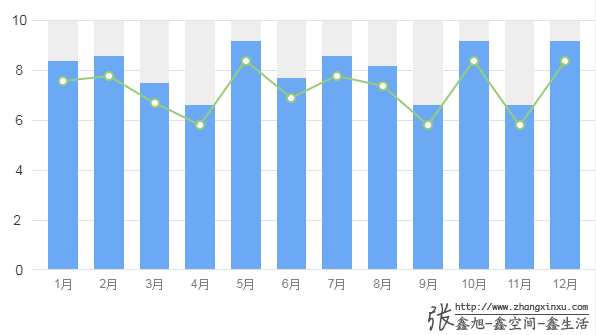
不借助echarts等图形框架原生js快速实现折线图效果 张鑫旭 鑫空间 鑫生活

安利一个绘制指引线的js库leader Line 韩子卢 博客园

Js画直线 Jucelin
Search Q E4 B8 Ad E5 9c 8b E6 96 B0 E8 81 9e E7 B6 B2 Tbm Isch

Canvas画布js属性arcto弧线画法详解 软件开发网
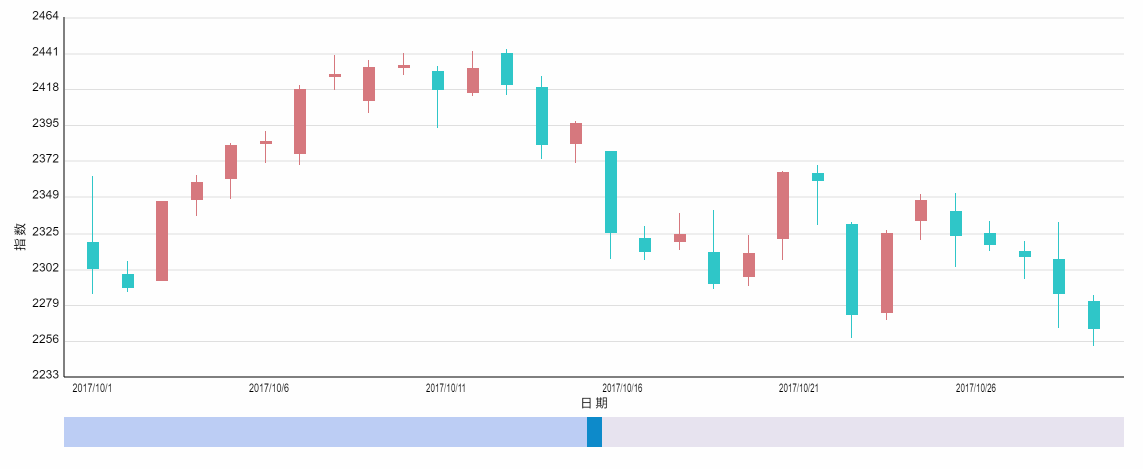
使用 必应和谷歌 搜索了一圈,发现只有一篇使用d3js画K线图的文章,但是将相关的HTML和JavaScript代码内容保存为.html文件并在浏览器打开后,发现当使用d3js V4版本时并不能画出K线图来,原因是当使用d3js V4版本时,attr(parameter)方法不再支持以 JSON对象 作为参数设置对象属性。.

Js 画线. Var ht = ot.offsetHeight;. ArcGIS API for JavaScript根据两个点坐标在地图上画线 ArcGIS API for JavaScript根据两个点坐标在地图上画线比如说a(xxxx,xxxxx),b(xxxx,xxxxx).利用这两个点画一条线 var polyline = new esri.geometry.Polyline(xxx,xxx,xxx,xxx);. 是一款基于HTML5的图形库。使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形。 支持饼图、环形图、折线图、面积图、柱形图、条形图等。 Chart.js.
Html5中的canvas标签的支持ie9+ 所以考虑兼容性ie下的用vml 下面是简单封装的一个类. 画线&路线规划 多边形&3D棱柱 信息窗口 自定义覆盖物 自定义栅格图层 个性化地图 点/线/面(围栏)编辑绘制 距离测量工具 参考手册 示例 更新日志 常见问题 JavaScript API V2 web开发 / JavaScript API GL / 开发指南 / 画线& 路线规划. Function updateLine() { positionscount * 3 - 3 = mouse.x;.
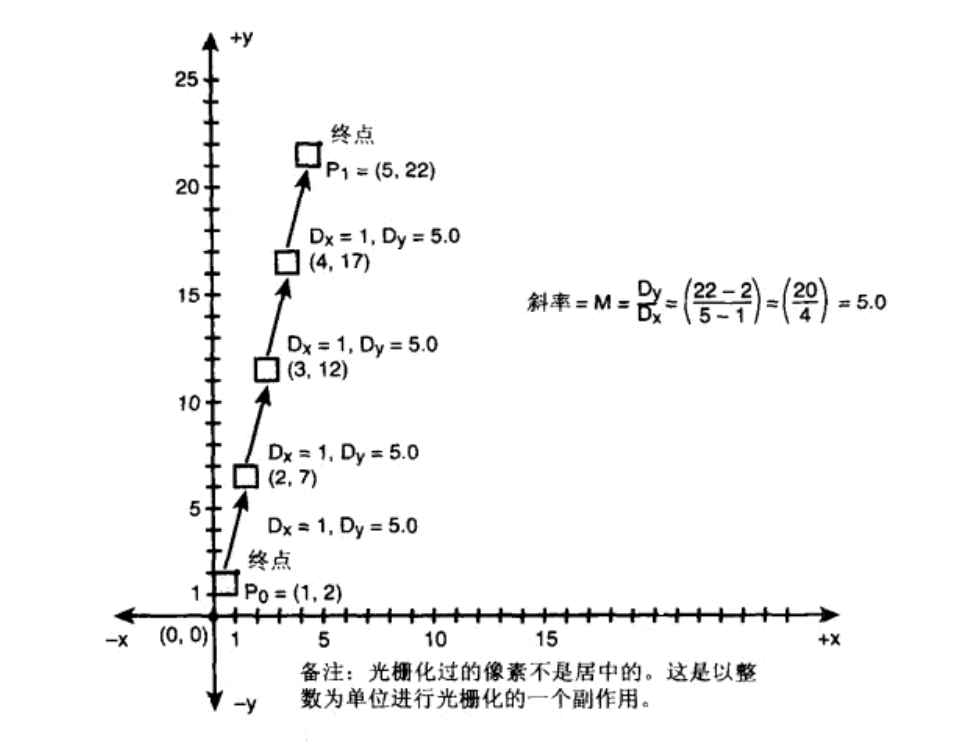
中点画线算法 为了方便阅读算法代码的人,现在这贴上算法核心代码: 算法过程: 注意:本过程只针对,斜率绝对值小于1的情况。 void DDADrawLine::MPDrawLine(int x0, int y0, int x1, int y1) { int a, b, dt1, dt2, d, x, y;. Js画线(实例代码) 更新时间:13年11月日 10:10:39 作者: 这篇文章主要是对js画线的实例代码进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助. 通过 three.js 可以绘制线段模型,包括虚线和基础线条。 var lineGeometry = new THREE.Geometry();.
★ 总览 (overview) 该图形库使用了 DHTML 和 Javascript 技术,它可以画线,圆,椭圆,折线,多边形,矩. 正在开发甘特图组件,顺便有一些测试的d3代码片段,下面是一个用来画垂直表格线的例子: Test 上面d3.min.js是放在父目录下的src子目录中。通过调用draw(w, h, d, x, y)可以在指定的位置根据长度和宽度,绘制间隔不同的竖线来。x, y没给时缺省为 0, 0。d为两条线之间的间距。. 本例子用wz_jsgraphics.js进行画矢量对于一个不太了解 Javascript 的人来说使用这个图形库也是非常容易的,另外,使用这个图形库画出的图形是完全被优化到像素级的!★ 性能( Performance ) 在 HTML 中并没有.
在使用Arcgis API for JavaScript进行做地图开发的过程中,在地图进行画线、画面是经常使用的功能。本文主要介绍这一功能。 本文适用Arcgis API版本:Arcgis API for JS 4.x以上。 方案分析: 1、首先要初始化 map 和 mapView(2D map); 2、再使用Draw进行画线、画面操作;. UGUI画线组件Unity自带有一个LineRender,在3D中使用还挺方便,但是如果要在UI上使用,来回转换坐标系,非常的麻烦。本篇文章就是集成Image组件,然后重写了OnPopulateMesh函数,实现了自定义UI划线组件。代码:using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;public class LineDrawer :. 如何在网页中利用js画线? 已知两个点,如何用javascript在网页上画一条直线? JavaScript空心线怎么画? js 画线的例子,代码格式简单易懂点 4;.
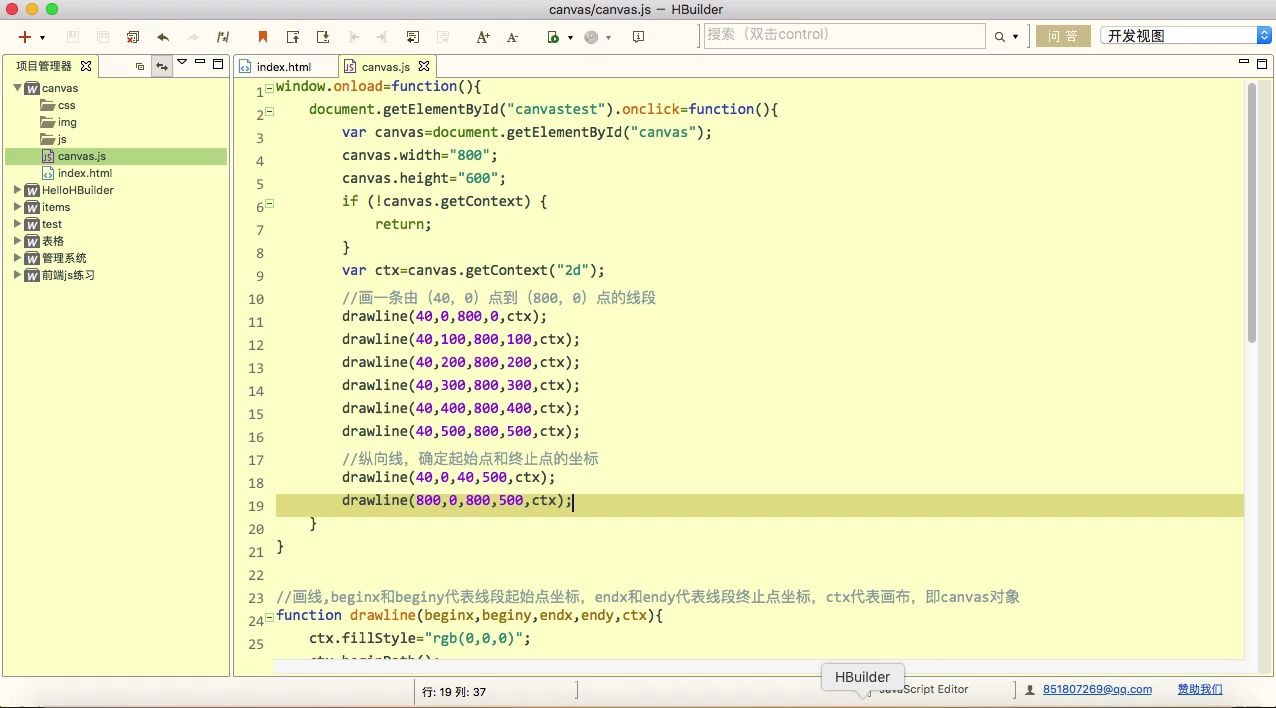
通过指定从何处开始,在何处结束,来绘制一条线: JavaScript 代码: <script type="text/javascript"> var c=document.getElementById("myCanvas");. 使用js画图之点、线、面 更新时间:15年01月12日 15:00:46 投稿:hebedich 这篇文章主要介绍了使用js绘制几何图形的基础,绘制点、线、面,需要的朋友可以参考下. 这里是一个更新的小提琴,我在其中优化了 user他的示例中的代码;在这种情况下,绝对不需要在渲染时更新直线的所有点。仅需要onMouseMove更新(更新行尾)和onMouseDown(绘制新点): // update line.
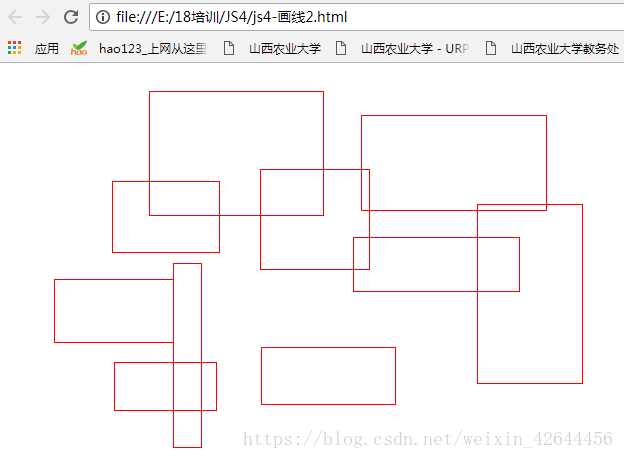
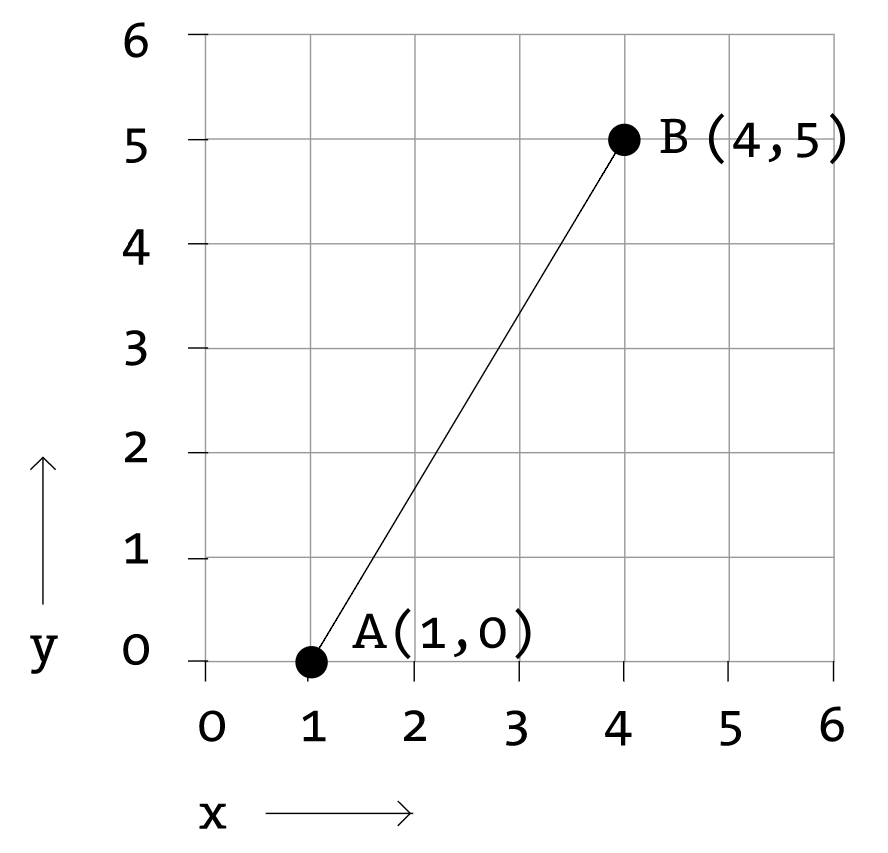
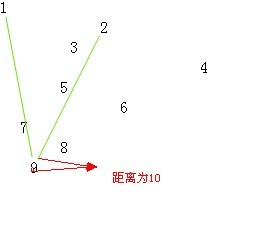
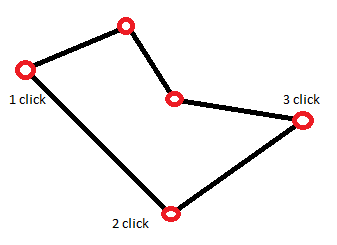
如题,我想在div层中画一条线,当然是自动生成的,可以提供两个相对与div参数(x点坐标,y点坐标) div层是有背景图片的,画线也不只是一条,还需要不同的颜色 有谁能帮一下我呢 说白了,就是提供2个(x,y)或者3个(x,y,color)参数 在div中画一条线. <script type="text/javascript"> /* 珠峰培训 11年12月9日课堂示例 以下画点,画线,画圆的方法,都不是用HTML5的canvas,而是用的纯js 用到了一些数学的三角函数方法 以下代码是课堂随机写出,没有做更多优化 */ function point(x,y){//画点 var oDiv=document.createElement('div');. 画一条0.5px的线 像素是屏幕显示最小的单位,在一个1080p的屏幕上,它的像素数量是19 * 1080,即横边有19个像素,而竖边为1080个。 像素本身有大小,如果一个像素越小,那么在同样大小的屏幕上,需要的像素点就越多,像素就越密集,如果一英寸有435个像素,那么它的dpi/ppi就达到了435。.
Javascript画直线和画圆的方法(非HTML5的方法) 时间: :53:37 来源: 作者: 以下画点,画线,画圆的方法,都不是用HTML5的canvas,而是用的纯js 用到了一些数学的三角函数方法. LineGeometry.vertices.push(new THREE.Vector3(0, 0, 0). Var polyline = new esri.geometry.Polyline(xxx,xxx,xxx,xxx);.
如何使用Arcgis进行画线与面并计算大小?:本篇文章给大家来了的内容是介绍如何使用Arcgis进行画线与面并计算大小?有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在使用Arcgis API for JavaScript进行做地图开发的过程中,在地图进行画线、画面是经常使用的功能。. Arcgis js api 如何获取 地图 中心点坐标 arcgis api for js 实现标记功能的代码 ArcGIS API for JavaScript根据两个点. LineGeometry.vertices.push(new THREE.Vector3(-0, -0, -0));.
A = y0 - y1;. 关键代码 var geometry = new THREE.Geometry();. ArcGIS API for JavaScript根据两个点坐标在地图上画线 比如说a(xxxx,xxxxx),b(xxxx,xxxxx)。利用这两个点画一条线.
红花 12年6月 Web 开发大版内专家分月排行榜第一 12年5月 Web 开发大版内专家分月排行榜第一. Var symbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color(255,255,0), 2);. B = x1 - x0;.

Vue Js 源码学习笔记 囧克斯
Javascript Api 腾讯位置服务

Fabric Js高级点的教程2 添加表格的方法 Xmqywx的个人页面 Oschina

Js 半次元 Acg爱好者社区
2

Q Tbn 3aand9gcqlnd Kshrdy8uvcg1kx3ldtcnkfexo9mrlfq Usqp Cau

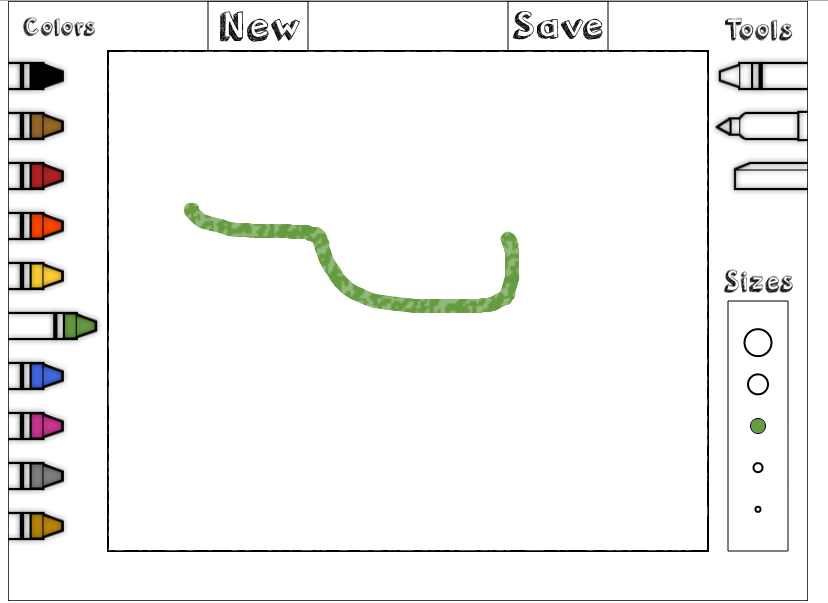
使用canvas和javascript做一个画板 个人文章 Segmentfault 思否

Canvas初学 教你学会在canvas画布上画线 Osc 6nx635的个人空间 Oschina

绘图 学习web 开发 Mdn

快速编程js初级教程4 2 画矩形 画函数图像 Java高级技术和应用 Csdn博客 Js画函数图像
Q Tbn 3aand9gcqhmf1b4tishalrariz4z7vxppzvfxx6uwpxcxbl3besyxf2zld Usqp Cau

用d3 Js畫出k線圖 Part 2 這篇是用d3 Js畫出k線圖 Part1 的後續 主要會介紹的東西有 By Peter Chen

Vue中用fabric Js画线为什么会错位 Vue Js 大农令

Javascript 在带有xml的mxgraph中画线 It工具网

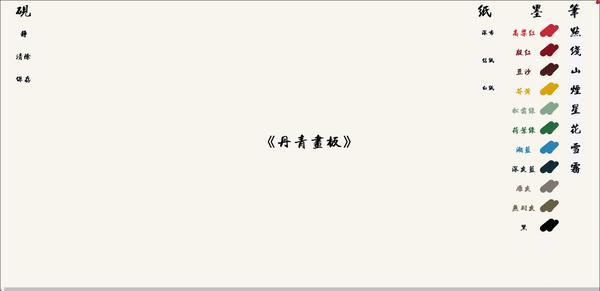
丹青画板 基于p5 Js的国风 绘画系统 知乎

Learn P5 Js

Walterzorn 系列 画线 圆 椭圆 卵形 折线 多边形 矩形 千一网络

路径 Svg Mdn

Webgl中文网

Fabric Js 详细使用教程1 绘制图形 矩形 圆形 三角形 不规则图形

D3 Js 画力导向图怎样在两节点之间画多条线呢 小小个儿前端学习

Word画直线 虚线 波浪线活双直线等方法 Word办公 电脑科普网

30个值得推荐的数据可视化工具 年更新 知乎

Javascript 之canvas 二 绘制基本图形 修身养性 知行合一

Three Js Camera初探 转场动画实现 云 社区 腾讯云
这篇文章将重塑你的js 原型知识体系 前端真好玩 微信公众号文章阅读 Wemp

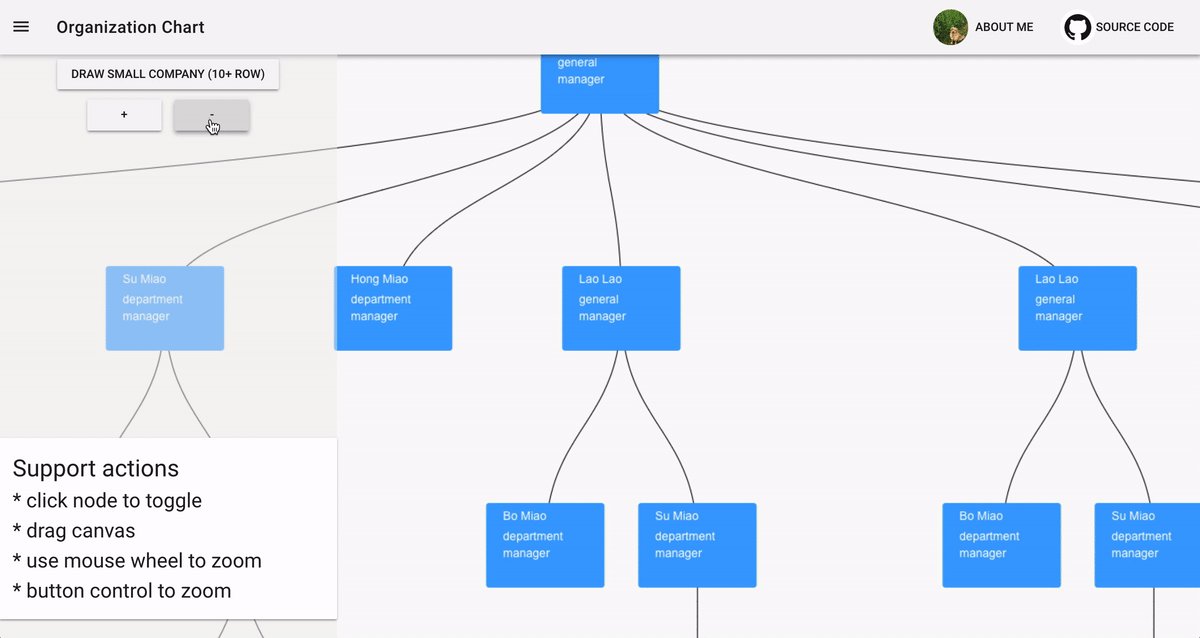
绘制树状图js现代建筑设计集团上市公司 设计之家

Babylonjs中绘制一条线段 举个例子网

基于d3 Js的折线图的实现 Xgfe

Three Js 现学现卖 Aotu Io 凹凸实验室

Html表格画斜线 Js画斜线表头 Anyreport

Canvas 橡皮筋线条绘制 简书

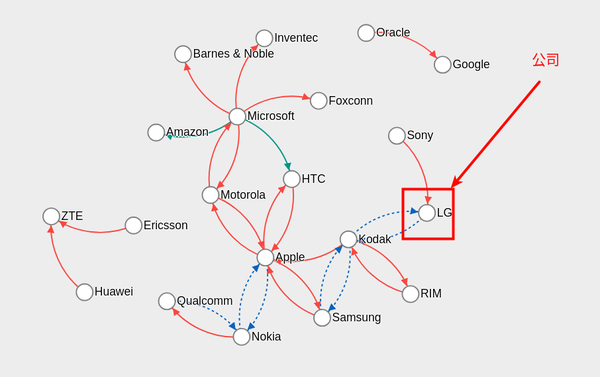
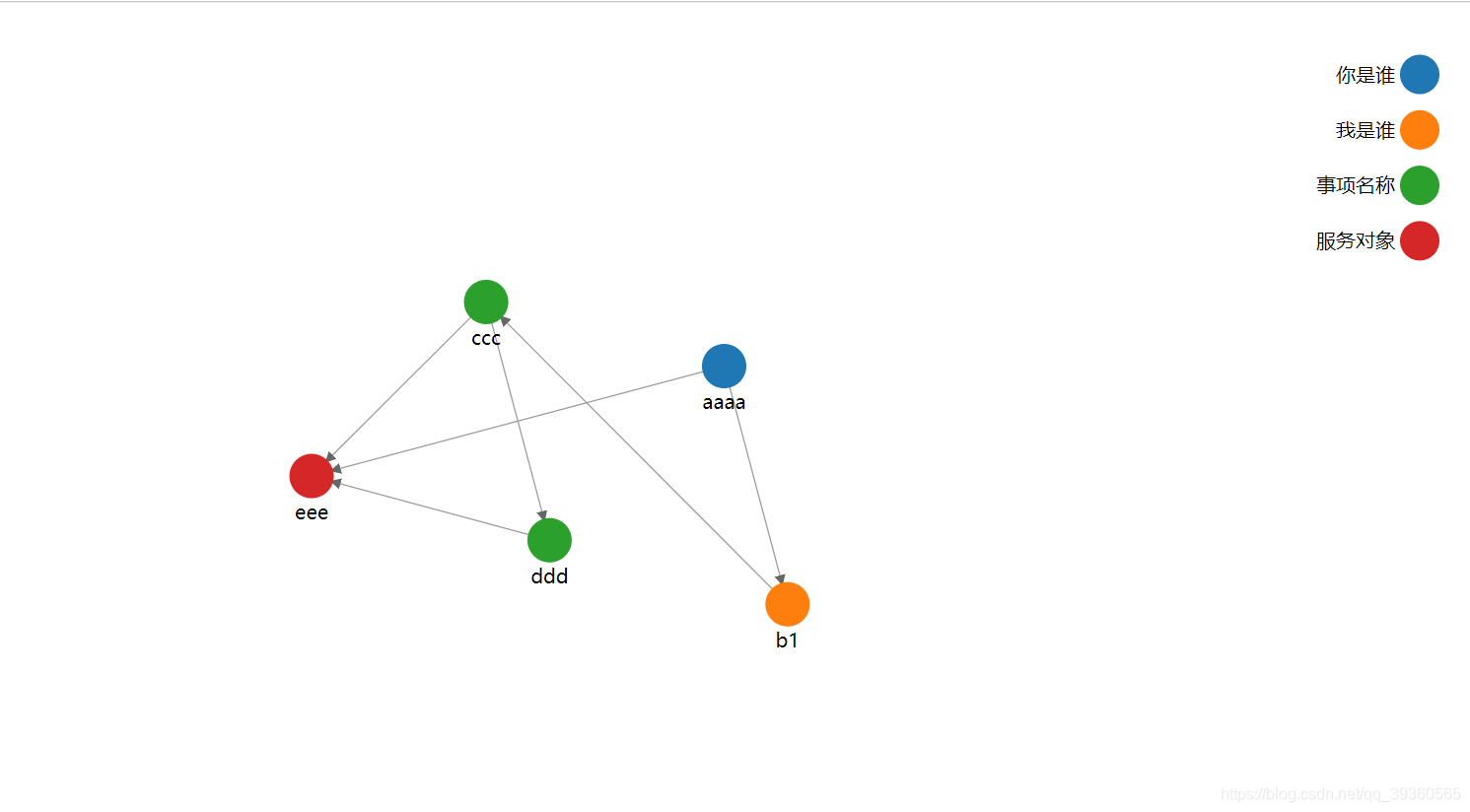
用d3 Js 画一个手机专利关系图 知乎

Q Tbn 3aand9gctu7tqnjeojb0pasnbbz Zdhi8j0 Tgof Yzg Usqp Cau

安利一个绘制指引线的js库leader Line 韩子卢 博客园

Javascript Jcanvas 简介 Jquery 遇见html5 Canvas 译 技术学习小组

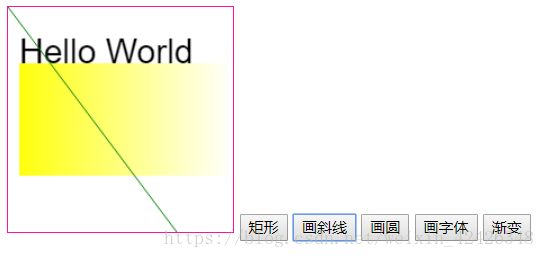
Canvas Javascript Html 绘制矩形 斜线 圆 字体 渐变 十二tel Csdn博客

Three Js鼠标点击平面实现任意画线功能 Html脚本 网际学院

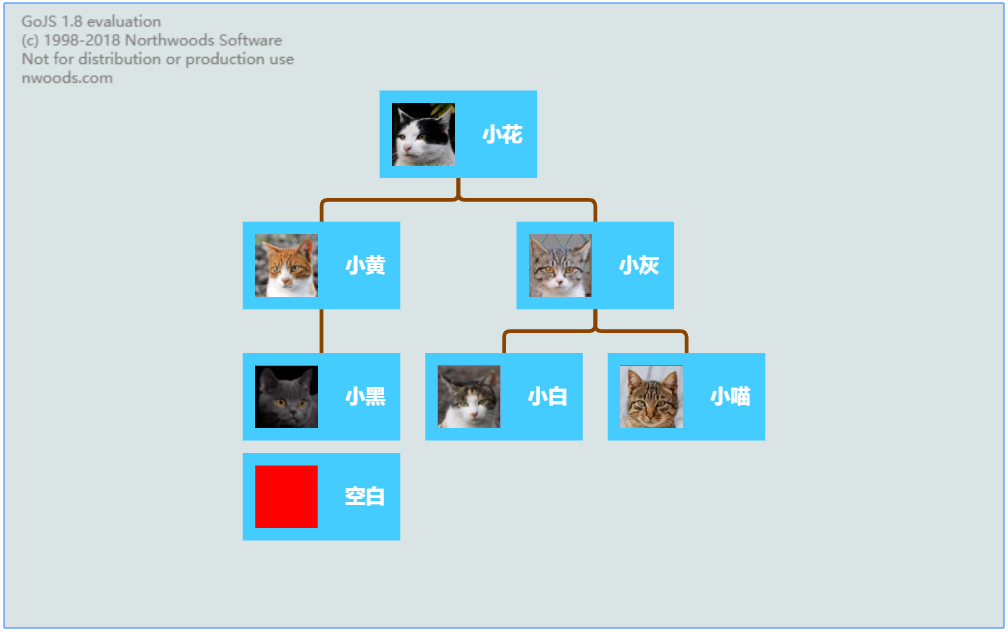
前端交互式图表绘制库gojs介绍 思诚之道
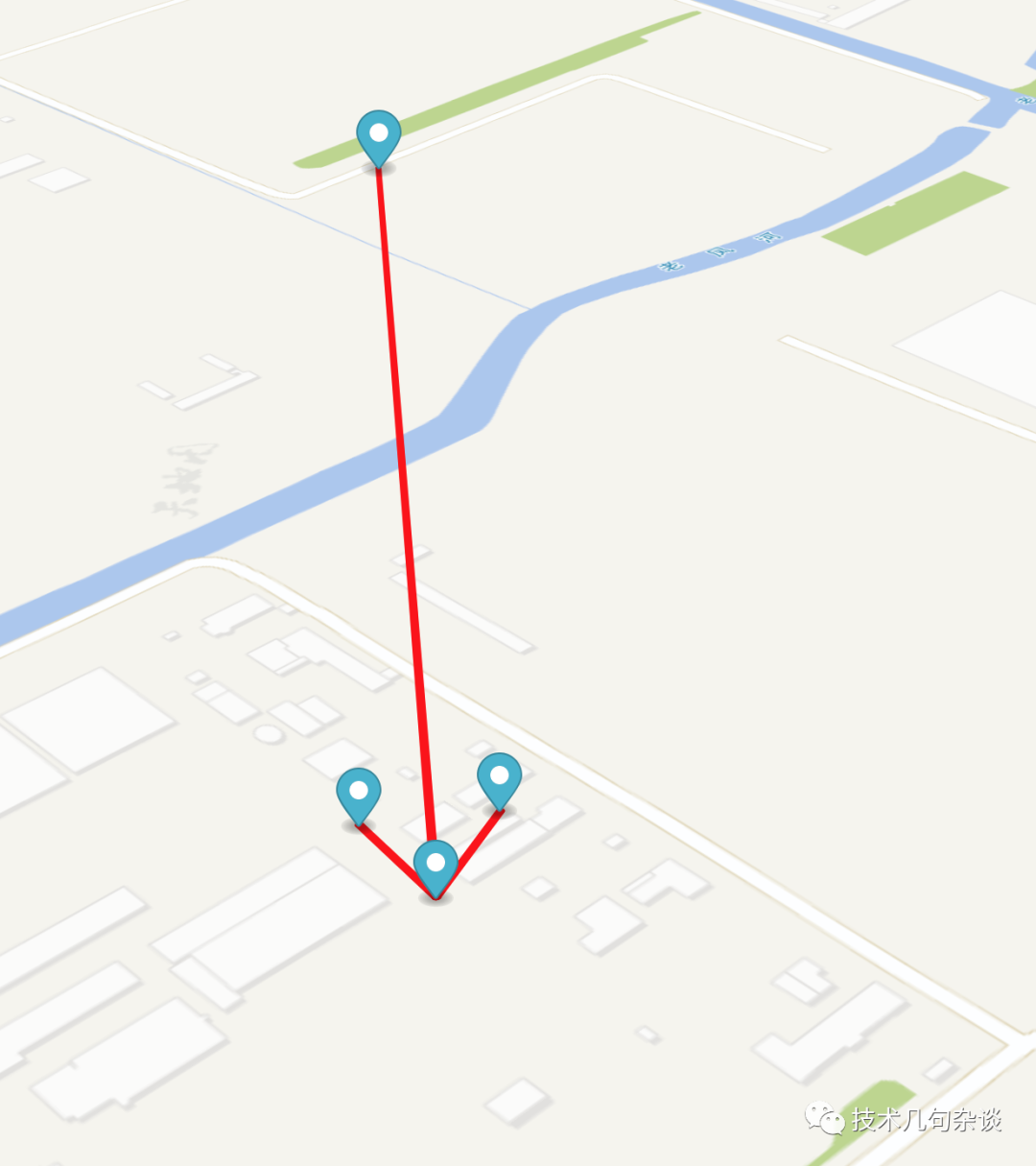
如何用js画出带多个箭头的线 Supermap技术问答社区

Js 国际美业东马培训学院 假若心存一个梦想 那么你就只有一个方向 你也就不会迷茫 就算跌倒你仍然知道爬起来以后该 Facebook

Mermaid Js 一个刚刚好的开源产品 Hp Goes Fe

用d3 Js 画一个手机专利关系图 看看苹果 三星 微软间的专利纠葛丶java教程网 It开发者们的技术天堂
4ljd3uk0dfvvxm

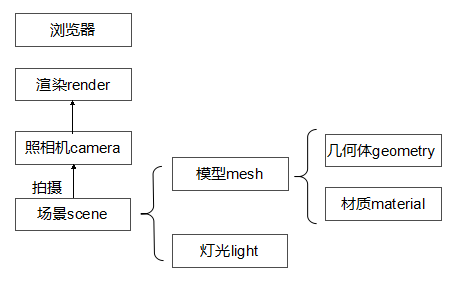
转 图解webgl Three Js工作原理 心存志远 意守平常 为者常成 行者常至

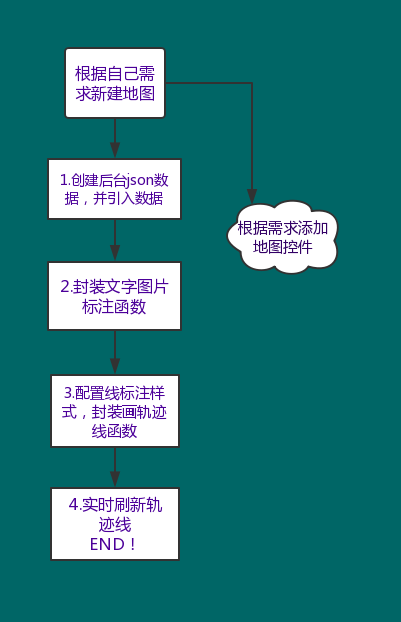
如何使用js来开发室内三维地图的轨迹回放功能

前端绘制k线图 原生js Canvas图表绘制 Haoxuhong的博客 Csdn博客

D3 Js与水平阈值线的垂直线相交 Thinbug

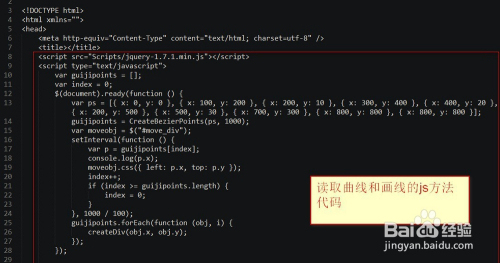
Js怎样获取贝塞尔曲线上的点 百度经验

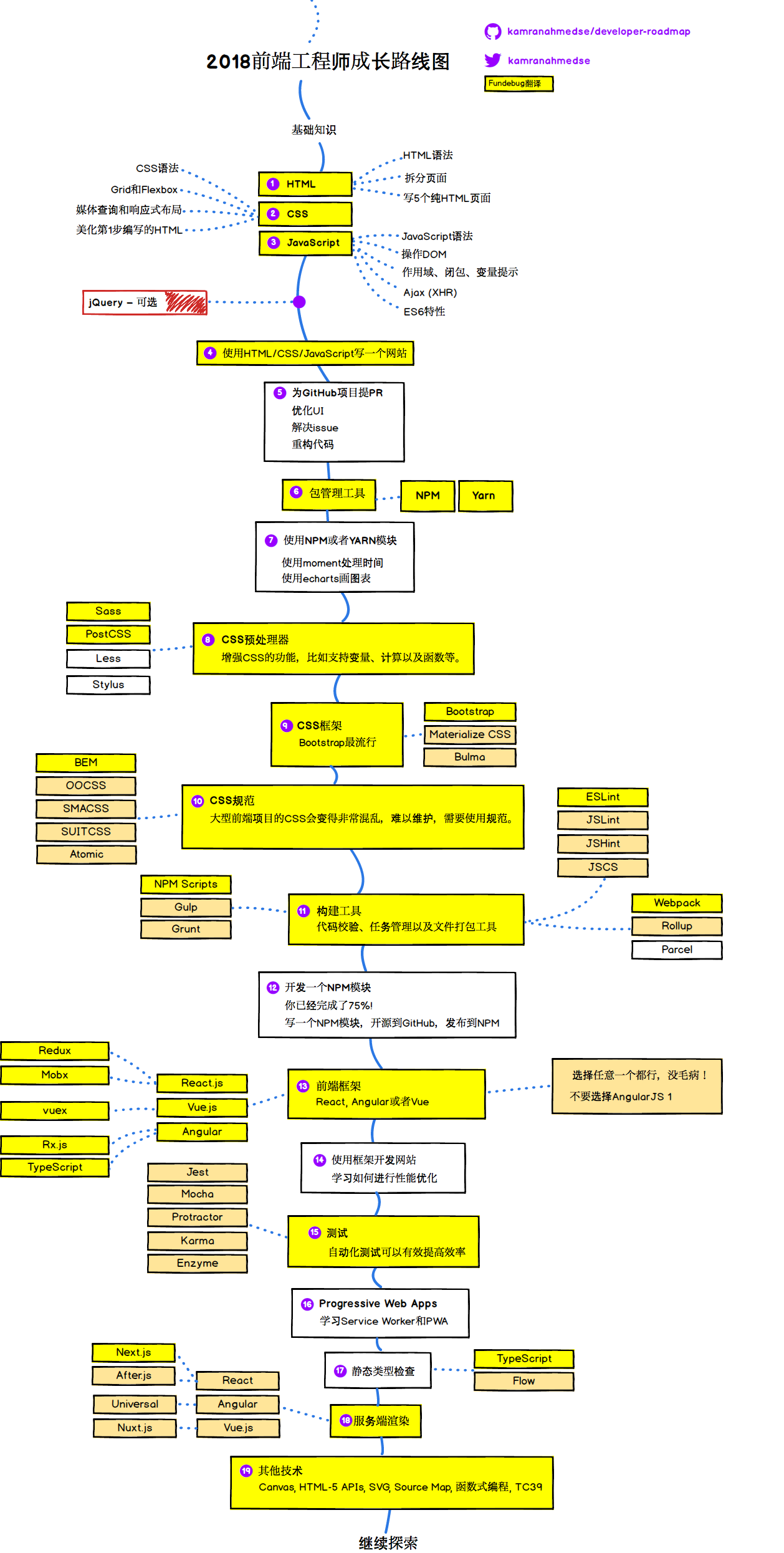
18前端工程师成长路线图 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现

Qunee For Html5 开发清新 高效的拓扑图组件

D3 Js与水平阈值线的垂直线相交 Thinbug

Three Js 绘制3d地图 Debugger Wiki Debugger Wiki

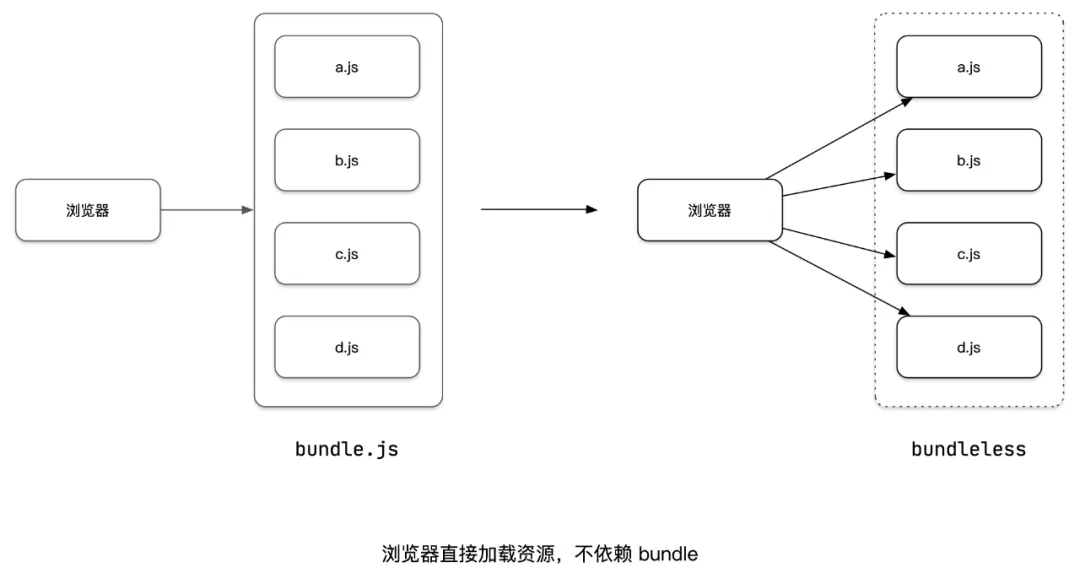
Webpack 打包太慢 来试试bundleless 阿里云开发者社区

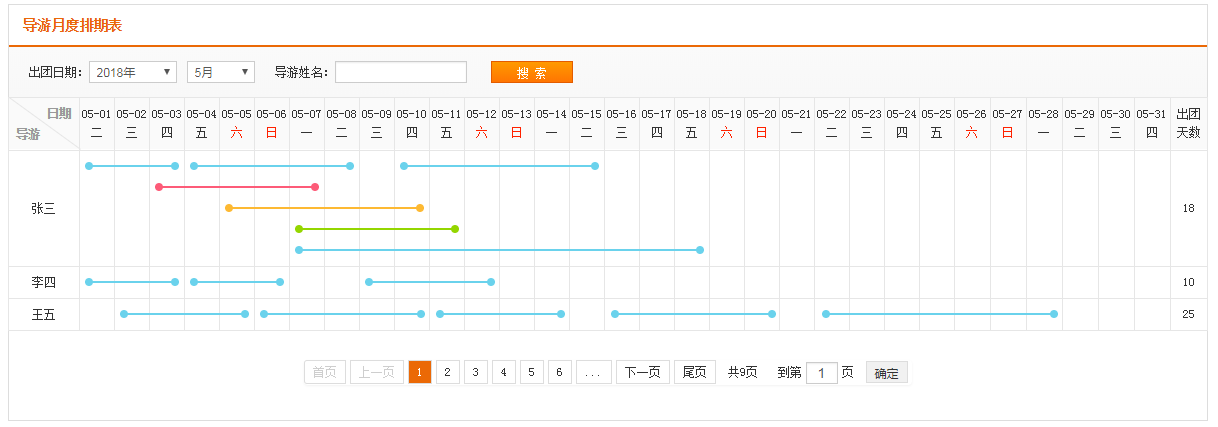
Js画月度排期表画线图 记录导游行程事件

D3 Js添加箭头 简书

Three Js画线 Hb的博客 Csdn博客

利用echarts Js画k线图的方法示例 网络编程 666脚本网

Js画线 吹鱼算法 博客园

04 Chart Js入门学习 画一个线图 哔哩哔哩 つロ干杯 Bilibili

Mapbox Gl Turf Js简单箭头画法 Wclwksn的个人空间 Oschina

纯js画k线图 简书

Js元件系列 Jsplumb連線及相關效果詳解script It閱讀

Html5 实现灯笼绘制
Three Js点 线 面 Three Js教程 郭隆邦技术博客

Javascript的级联函数用法简单示例 链式调用 Javascript Java大数据社区

Js高手之路 Html5 Canvas教程 1px问题以及绘制坐标系网格 Ghostwu H5之家 中国html5教程资源分享第一站

Js画直线 Jucelin

Three Js 现学现卖 Aotu Io 凹凸实验室

使用echarts Js自定义x轴y轴刻度画网格 码农家园

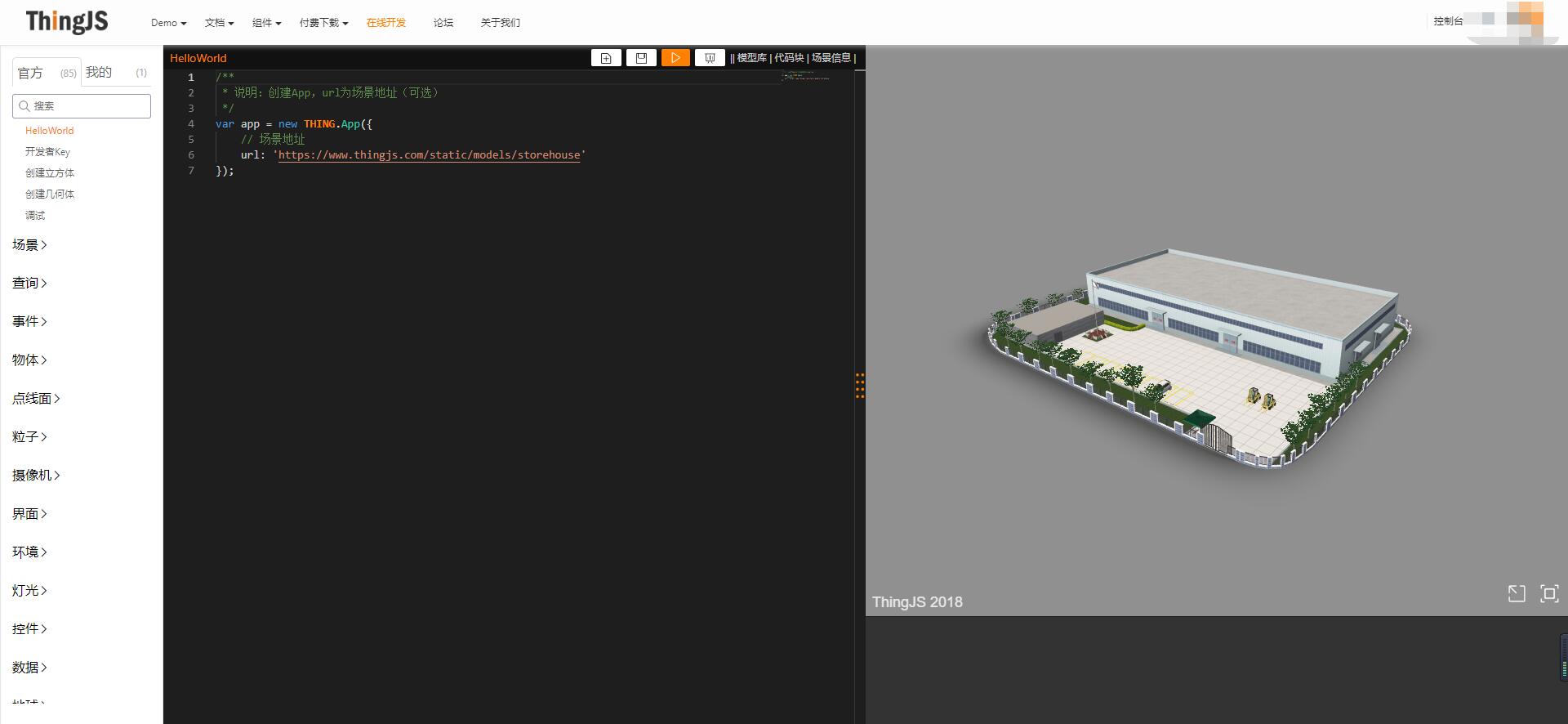
Webgl的3d框架比较thingjs 和three Js 技术经验 W3xue
Js里加一个if 如何添加 微信开放社区

Javascript实现软件光栅化渲染器02 如何画直线 楚游小栈

19年最好用的javascript图表库 Infoq

解剖webgl Three Js 工作原理 前端

Arcgis For Js实现计算绘制线的长度 码农教程

Javascript 使用highcharts在折线图中的2个点之间画一条线

绿色记忆 Three Js学习笔记

Html如何在两个div标签中间画一条竖线 软件开发网

Canvas神器 Fabric Js实用指南 Blackstar S Blog

利用javascript在canvas中畫一棵樹 每日頭條

Qunee For Html5 开发清新 高效的拓扑图组件

D3 Js绘制力拓扑图 高亮显示节点 图例显示 缩放 拖拽 Qq 的博客 Csdn博客

图形可视化

Q Tbn 3aand9gcr015ako7qcsxbr Lmp21l0hkjxenjjsadshg Usqp Cau

Javascript 开源库 百度地图api Sdk

Js画板库有哪些 Segmentfault 思否
Javascript 云gis画矢量点线面 Supermap技术问答社区

用three Js动态画线

Gojs Vue实现流程图效果 技术经验 W3xue

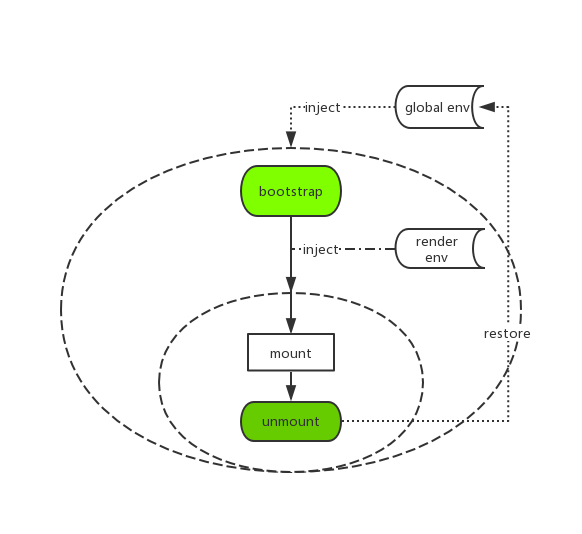
可能是你见过最完善的微前端解决方案 蚂蚁集团金融科技

Canvas画矩形 哔哩哔哩 つロ干杯 Bilibili

Jointjs流程图的绘制方法 Vue Js 萬仟网

Q Tbn 3aand9gcq Goz3emiyqmp6ofcvd9fzwgepgqw8uzr5 W Usqp Cau

Vue中用fabric Js画线为什么会错位 Vue Js 大农令

Vue中用fabric Js画线为什么会错位 Vue Js 大农令



